Headless CMS architecture has changed how online stores manage and present content. It separates the backend content system from the frontend user interface, giving teams more freedom. This approach allows brands to deliver consistent experiences to customers across different channels.
Shoppers now expect quick updates, personalized product displays, and smooth navigation. A headless setup makes it easier to meet these demands. Store owners can adapt their front end without reworking the back end, cutting development time and removing obstacles.
Understanding Headless Architecture
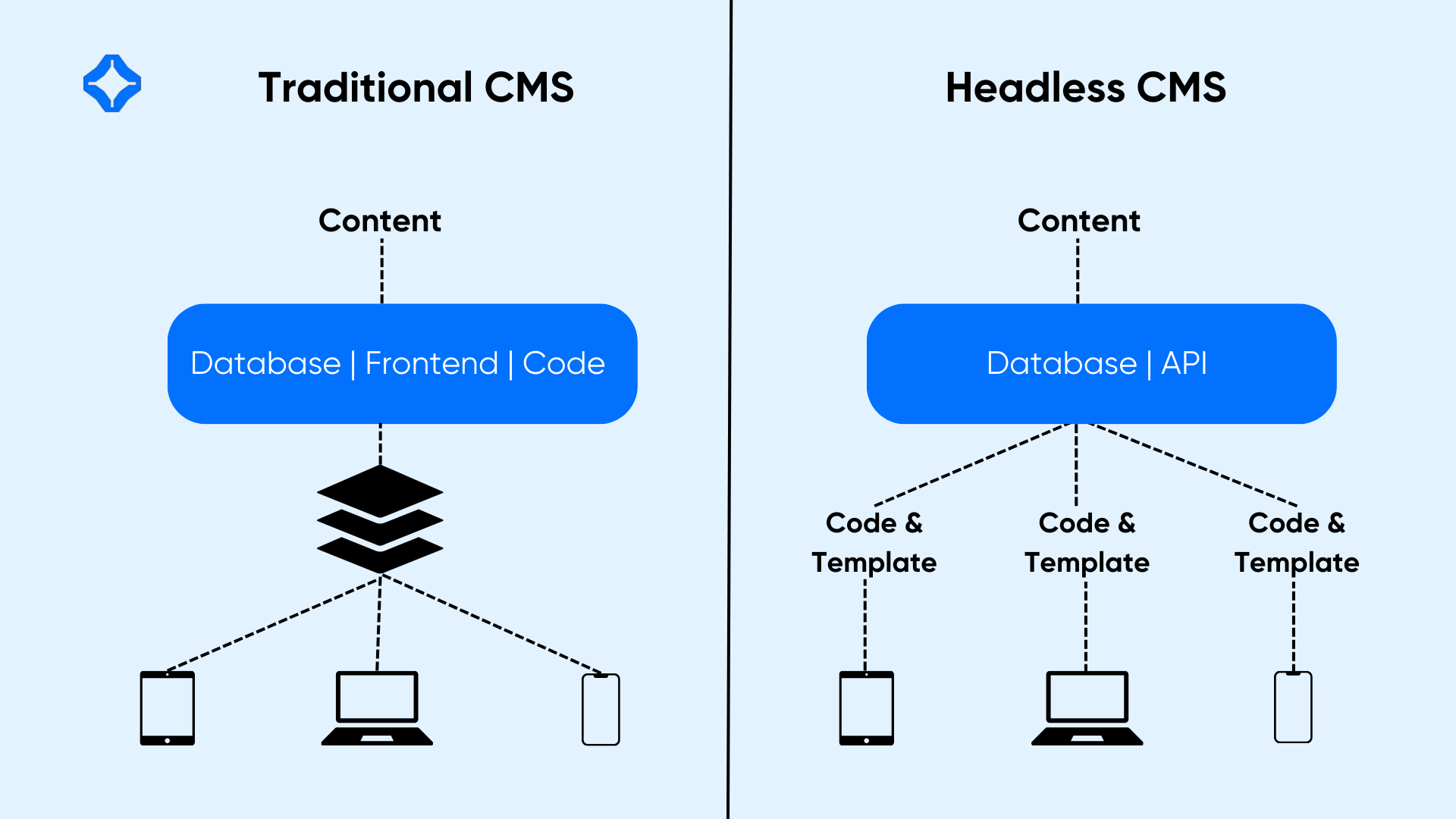
Headless CMS architecture detaches content management from the display layer. The CMS holds all product details and media assets, while the frontend retrieves data through an API. This split helps developers build flexible layouts since the content is not locked to a single interface.
Traditional vs. Headless Setup

Conventional e-commerce solutions bundle the front end and CMS in one platform. Changes often involve slow cycles because any update impacts both layers. Headless methods simplify these tasks. They let teams adjust the user interface without touching backend logic.
In a headless setting, you select the best tools for each layer. You might use a specialized CMS for content and a separate framework for the storefront. This arrangement streamlines improvements and enables faster feature releases.
Why It Matters for Online Stores
Retailers gain flexibility by separating the content layer from the interface. They can introduce fresh layouts or test new channels without heavy coding. Mobile apps, voice assistants, and progressive web apps all feed from the same headless system.
This approach also helps sites handle large spikes in traffic. The front end scales independently of the CMS. When traffic surges, teams can optimize the display layer without overhauling other components. This separation keeps performance stable and boosts user satisfaction.
Key Benefits of a Headless CMS in E-Commerce
Headless CMS tools bring clear advantages to online stores. They reduce time-to-market, unify content across channels, and empower businesses to pivot quickly.
Faster Time to Market and Flexible Launches
Product teams can roll out new features or pages without long development cycles. The CMS stays as is, while designers focus on frontend tweaks. Small updates to the user experience happen independently, saving time and minimizing downtime.
This feature suits retailers who run seasonal promotions or flash sales. They can build a new look for each event and then revert to a standard theme once the promotion ends. There’s no need to pause operations or rebuild the entire site. Retailers can utilize ecommerce automation in a headless CMS setup streamlines product launches and content updates.
Seamless Omnichannel Experiences
Shoppers now use multiple touchpoints, from desktop apps to social media storefronts. A headless CMS supports all these channels from a single content hub. This consistency helps ensure pricing and details remain current everywhere.
Brands can also update content in real time. If a product sells out online, the system can flag that change for the mobile app and in-store tablets. Each sales channel stays in sync, lowering confusion and preventing overselling.
Scalability for High Traffic and Seasonal Peaks
Peak shopping seasons can stress traditional systems. Headless platforms isolate the content layer, making it easier to scale based on demand. You can optimize hosting resources for the front end to handle sudden jumps in visitors.
This setup reduces downtime during crucial sales events. Customers enjoy quick page loads and snappy performance, even when traffic spikes. Stable sites and apps build trust, which leads to happier customer experiences and repeated business.
Factors to Weigh Before Adopting Headless
A headless strategy can transform your online store, but it also introduces new challenges. You should review integration requirements, skill sets, and investment before making a move.
Integrating with Existing E-Commerce Platforms
Many businesses already use a platform like Shopify, Magento, or BigCommerce. Converting to a headless model means connecting your chosen CMS through APIs. Some platforms support this approach natively, while others need more work.
Careful planning prevents customers from experiencing disruptions. Map out which data fields and user flows must sync in real time. Product information, inventory counts, and order statuses must remain accurate across systems. Otherwise, you may face data mismatches or errors at checkout.
Team Skills and Developer Resources
Headless architecture often demands extra coding talent. The frontend might use a JavaScript framework like React, Vue, or Next.js. If your team is unfamiliar with these tools, you may need training or new hires.
A well-rounded group includes frontend developers, backend experts, and content strategists. They should communicate with one another, so changes to the CMS do not catch the frontend team off guard. With remote project management, teams can efficiently collaborate on headless CMS development. Collaboration smooths out the learning curve and keeps timelines on track.
Calculating Costs and Potential ROI
Moving to headless can raise upfront expenses if you add new services or hire more staff. You may also pay for specialized hosting or advanced feature sets from your CMS provider. These costs can pay off if you see higher conversions or reduce time spent on maintenance.
Set realistic goals for payback timelines. Consider how a flexible site might lead to increased sales or improved customer retention. If your current platform is slow to modify, you might save money long-term by switching to a headless solution.
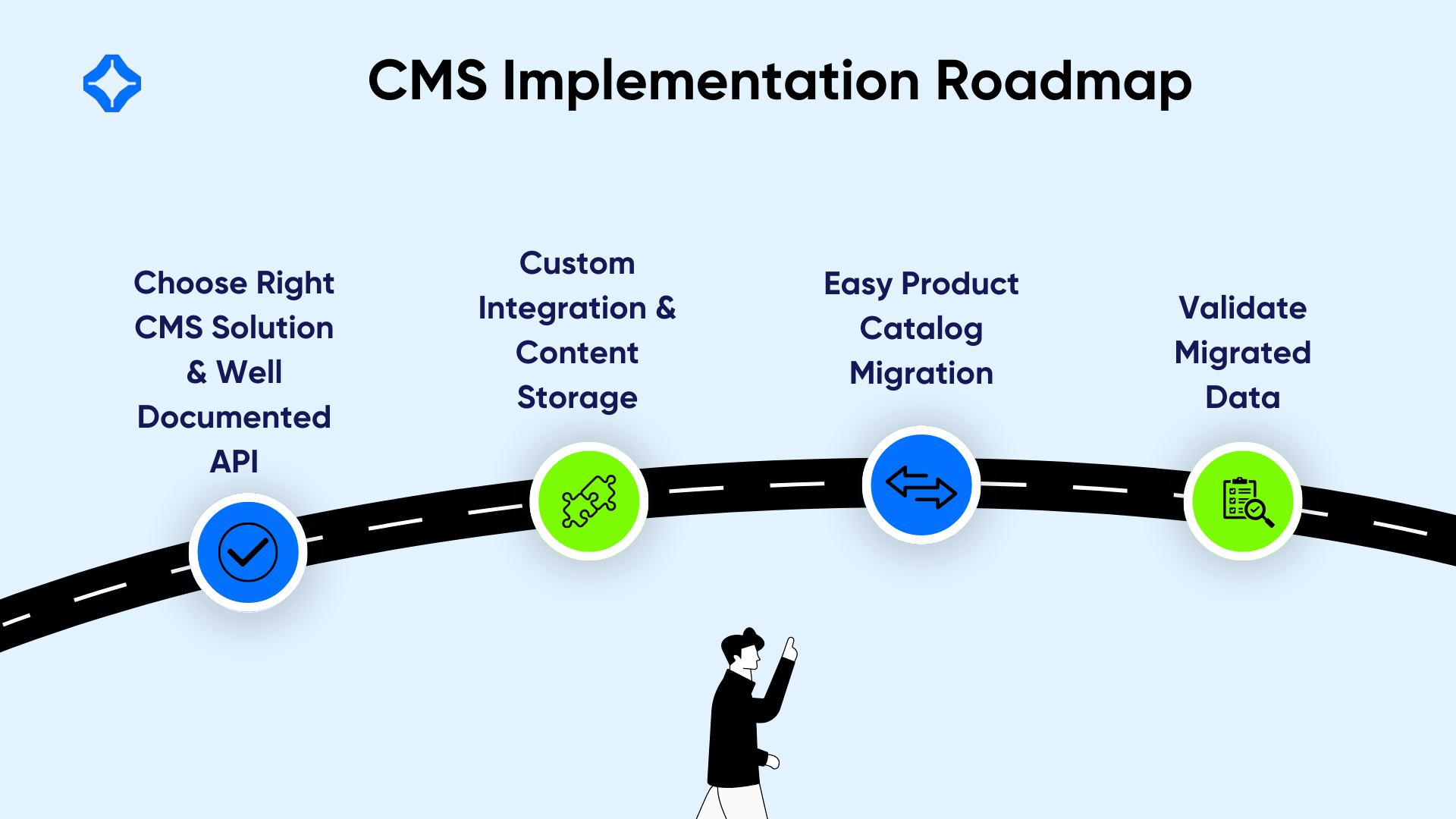
Mapping Out the Implementation Roadmap
A clear plan guides the transition from a traditional setup to a headless model. Outline the steps your teams must follow to ensure everything runs smoothly.

Choosing the Right Headless CMS Solution
Evaluate various headless CMS platforms based on features, cost, and ease of integration. Check if they match your existing e-commerce platform. Some solutions have built-in connectors, reducing development time.
Also, look for well-documented APIs. Solid documentation shortens the learning curve for developers. Many headless providers offer trial plans, letting your team experiment before fully committing.
Setting Up a Future-Proof Architecture
Design your architecture with adaptability in mind. A good foundation helps you add more channels, tools, or custom integrations later. Think about load balancing, caching strategies, and server configurations.
Create a plan for content storage and retrieval. Decide how you’ll categorize and tag items to keep the CMS organized. A logical content structure helps your team locate assets and deliver them to the right frontend channels.
Migrating Product Catalogs and Content
Moving data from a traditional platform can be complex. Migrate product details, images, and customer records carefully. Validate each migrated record to catch missing fields or formatting errors.
Start with a small test run of data. Migrate a subset of your catalog, then review performance. If everything checks out, proceed with the entire data set. This phased approach lowers the risk of major errors that could halt sales.
Optimizing the User Experience
The front end of a headless setup can shape how customers view your brand. Focus on speed, personalization, and mobile-friendly design to stand out in a crowded marketplace.
Personalization and Targeted Content
Customers want product recommendations that fit their interests. A headless system can connect with AI engines or rules-based personalization tools. These features display tailored products, promotions, or stories based on user behavior.
Personalized messages on landing pages or checkout screens improve engagement. They can highlight complementary items or offer special deals for returning users. This dynamic approach often turns casual browsers into paying customers.
Boosting Site Speed for Better Conversions
Page load time influences whether visitors stay or bounce. Heavy images, slow scripts, or inefficient APIs can drag performance down. Use caching, content delivery networks (CDNs), and compression to lighten pages.
Headless systems can fetch only the data needed for each screen or device. This approach shortens load times on mobile networks. Faster experiences often lead to higher conversion rates and more satisfied users.
Mobile-First Design Best Practices
Smartphone usage continues to grow. E-commerce sites must look and feel natural on smaller screens. A headless setup lets you craft mobile-ready interfaces without interfering with backend logic.
Use responsive layouts that resize accordingly to device size. Ensure clickable elements are easy to tap and forms are short. Streamlined checkout steps can lift sales by reducing friction for mobile shoppers.
SEO and Marketing Advantages
Headless CMS structures content in flexible ways. Marketing teams can make quick changes while keeping the site search-friendly. This ability helps you rank better and respond to shifting trends.
Structuring Content for Search Visibility
A well-planned content model supports logical URLs and metadata. Search engines appreciate consistent page structures that highlight relevant keywords. Use descriptive titles, headings, and snippets. Avoid duplication by tagging the content properly.
Headless frameworks often let you fine-tune HTML markup. You can optimize each page’s layout to match best practices. This level of control can help your site rise in search engine results.
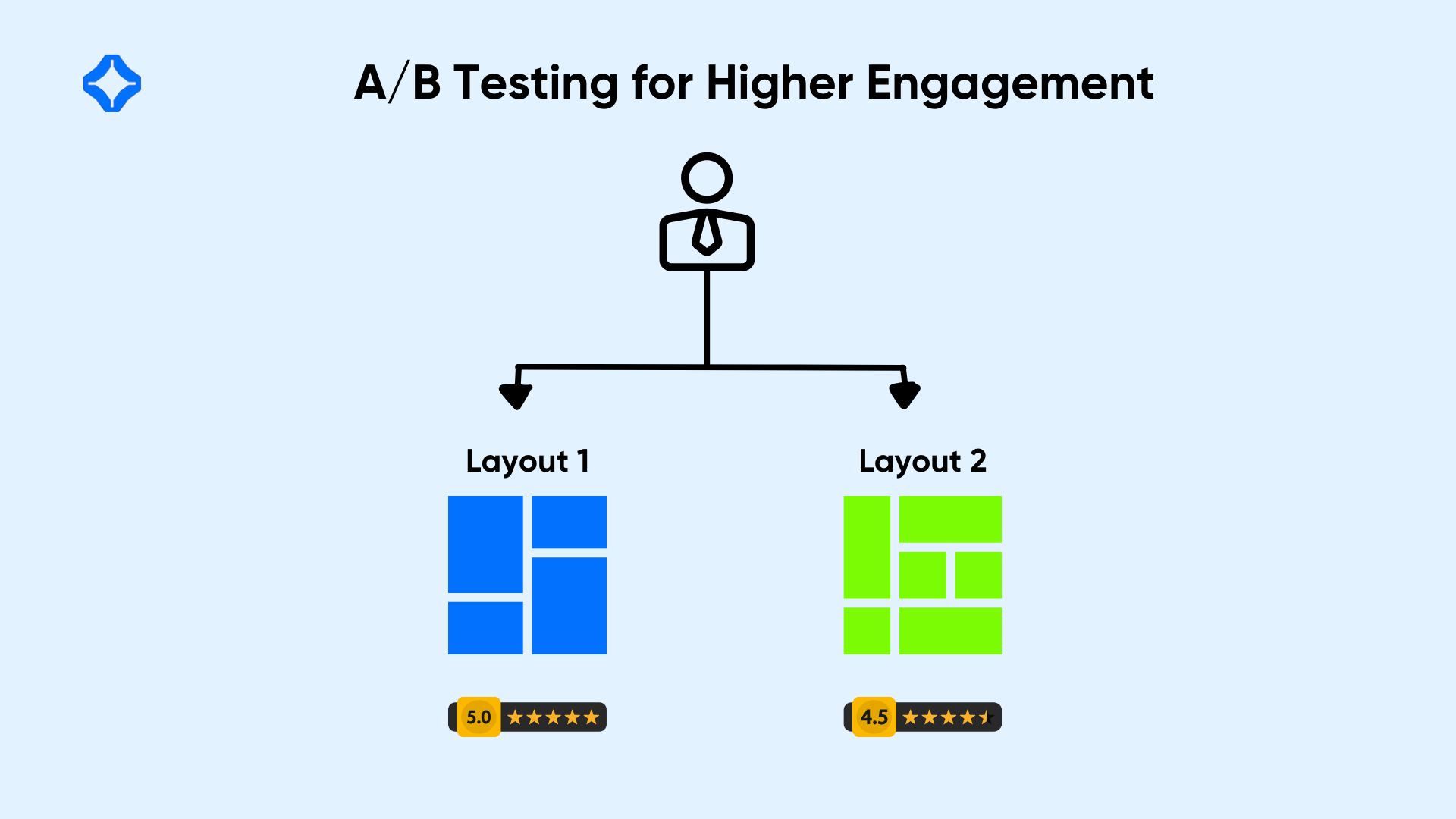
A/B Testing for Higher Engagement

Marketing professionals can run experiments on sections of the front end. They might test two layouts, color schemes, or calls to action. Real-time analytics reveal which variation leads to better user engagement or conversion.
Because the frontend and back-end are separate, you can update these tests without affecting the CMS. Continuous iteration helps you refine your store’s look and messaging based on what shoppers prefer.
Rapid Content Updates to Stay Relevant
Promotions, product launches, and industry trends can shift quickly. A headless CMS lets you change your site content at any time. Marketing teams can introduce new campaigns or pivot strategies without waiting for a major software release.
This nimble approach helps your brand stay visible and timely. Even small updates, like blog posts or promotional banners, can drive more traffic if they appear at the right moment. Shoppers appreciate fresh content that keeps pace with the latest events.
Overcoming Common Challenges
Headless systems offer powerful benefits, but they also create new hurdles. You must plan for complex integrations, security measures, and ongoing upgrades.
Handling Complex Integrations and Plugins
Your store may rely on plugins for payments, shipping, or analytics. Headless architecture changes how these tools communicate with the CMS. Some plugins might not be ready-made for a headless setup.
Investigate compatibility before you migrate. If a plugin lacks direct support, see if there’s an API-based workaround. You can also explore newer options designed specifically for headless environments.
Maintaining Security and Compliance
E-commerce sites often handle personal information. A headless solution splits data across multiple services, which can introduce extra points of vulnerability. Use encryption for data in storage and during transfer. Monitor activity logs to detect suspicious access attempts.
Stay updated on relevant industry regulations. Payment data might require PCI DSS checks, while certain user information triggers GDPR guidelines. Ensure each service you use follows proper privacy rules to avoid penalties.
Minimizing Ongoing Maintenance Hurdles
Headless architecture can reduce frontend bottlenecks, but the system as a whole might need extra care. Different services or microservices can create many moving parts. If a single API goes down, it might affect the entire storefront.
Set up monitoring tools that track your site’s health across each layer. Define clear escalation procedures for downtime. With proper alerts, you can fix issues quickly and limit the impact on your customers.
Real-World Success Stories
Many retailers have discovered that headless setups give them an advantage. Large scale brands, niche sellers, and direct-to-consumer players have all seen improvements in performance and speed.
Large-Scale Retailers Adopting Headless
Big retail chains handle massive product ranges and changing seasonal catalogs. A headless CMS allows them to roll out new campaigns more often. They can highlight flash sales, adjust promotions, and shift inventory across multiple channels.
These brands also gain a stable system that handles surges in user traffic. By scaling frontend resources on demand, they minimize slowdowns during peak shopping hours. That steady performance brings loyal repeat customers.
Niche E-Commerce Businesses Finding Flexibility
Smaller online stores use headless setups to stand out in crowded markets. They can customize the user journey without big redesigns. That freedom lets them build unique brand identities at a lower cost.
For example, a boutique selling specialized items might run targeted ads that link to custom landing pages. They can launch these new experiences quickly, thanks to the separate front end and back end.
Direct-to-Consumer Brands Innovating Faster
DTC brands thrive on strong storytelling and direct engagement with customers. Headless CMS tools help them keep content fresh across social media, websites, and apps. They can pivot messaging or experiment with new product lines.
This accelerated pace builds stronger connections with the audience. Quick tests measure what works, guiding the next wave of products or features. The brand remains healthy and relevant in a competitive field.
Future Trends in Headless E-Commerce
The e-commerce world never stands still. Shoppers shift to newer channels and interactive experiences. Headless systems position retailers to adopt these developments swiftly.
AI-Driven Personalization
Brands are using AI to analyze customer behavior and serve personalized offers. AI automation enables personalized shopping experiences by dynamically adjusting content in headless CMS platforms. The store then customizes product suggestions based on real-time insights.
Buyers enjoy more relevant experiences, boosting brand loyalty. Meanwhile, the company refines its marketing campaigns using data-driven approaches. This cycle of learning and adapting can lift revenue and reduce wasted efforts.
Voice Shopping and Augmented Reality
Some consumers prefer voice-activated devices or want to see how products appear in their environment. Headless setups support these emerging tools by sending product content through APIs to voice assistants or AR apps. This process extends the store beyond a single web page.
As more people explore alternative shopping methods, a headless strategy lets brands keep up. They do not have to modify their entire system for each new channel. Instead, they attach a frontend layer that meets the latest shopper demand.
Continuous E-Commerce Evolution
Online selling methods are constantly evolving. New software frameworks, marketing channels, and consumer habits spring up each year. Headless architecture helps you remain open to fresh possibilities. You can swap out outdated frontend tools without overhauling the entire platform.
This adaptability also future-proofs your e-commerce platform. When developers find better frameworks or when user behavior changes, you have room to experiment. A flexible structure offers room to innovate, no matter what lies ahead.
Conclusion
A headless CMS approach gives e-commerce brands a flexible framework to grow and adapt. By splitting backend content from frontend experiences, businesses speed up launches and customize the user journey.
Before you adopt headless, evaluate your current resources and skill sets. Plan how you will migrate data, manage security, and maintain consistency across channels. Build a roadmap that ties each step to clear goals. Then, proceed with thoughtful testing and gradual rollouts.
In the end, headless architecture can empower you to offer modern shopping experiences that keep pace with market shifts. With the right planning, your online store can serve customers on any channel and scale confidently as your needs evolve.
FAQs
Headless architecture detaches content management from the display layer. The CMS holds all product details and media assets, while the front end retrieves data through an API.
Traditional CMS platforms like WordPress combine the backend and front end, limiting flexibility. A headless CMS separates these layers, enabling developers to build custom frontends while maintaining centralized content storage.
Yes, a headless CMS improves performance by enabling lightweight, custom-built frontends that load faster. It also optimizes content delivery through APIs, reducing latency and ensuring a smoother user experience.
Headless CMS platforms can seamlessly connect with tools like payment gateways, CRM software, inventory management systems, and analytics platforms.